こんにちは、ヨリユです。
本記事ではApexのゲッター(get)とセッター(set)について解説していきます。
Visualforce開発でよく使用する機能ですので、簡単な使い方を押さえておきましょう。
【この記事から学べること】
・ゲッターセッターでApexの値をVisualforceに表示する方法
・ゲッターセッターでApexとVisualforceをバインドする方法
・セッターで条件分岐を行い、表示を制御する方法
ゲッターセッターとは?
ゲッターセッターとは、Apexクラス内のプロパティ(=メンバ変数)にアクセスするためのメソッドです。
これらのメソッドは、プロパティの値の取得(get)および設定(set)を制御します。
プロパティの値を「Visualforce画面に表示」する際などに使用されます。
ゲッターセッターの使い方
①基本構文
基本構文は以下のとおりです。
プロパティ「age」の値をVisualforceで表示します。
【Apex】
public class GetSetSamp {
public Integer age {
get { return age; }
set {
age = value;
}
}
public GetSetSamp() {
this.age = 20;
}
}【Visualforce】
<apex:page controller="GetSetSamp" sidebar="false">
<apex:outputText value="年齢:{!age}" style="font-size:2em;"></apex:outputText>
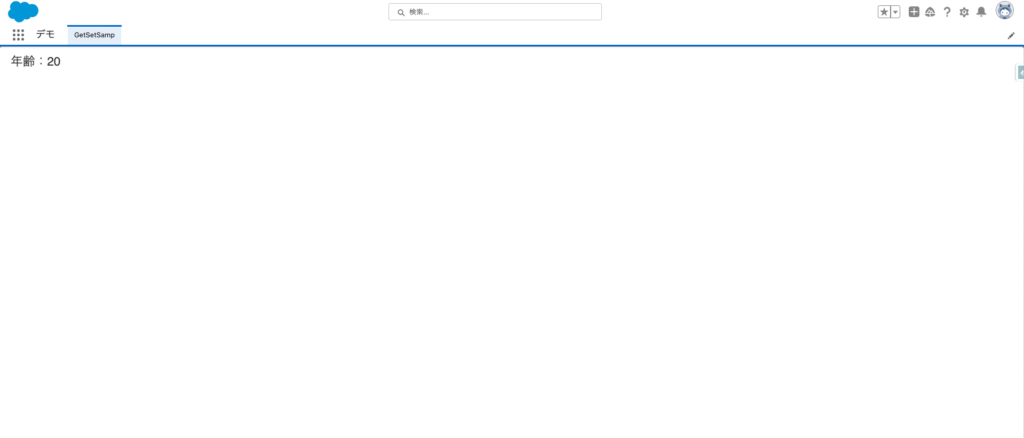
</apex:page>【表示】
ApexとVisualforceのバインドができて、画面表示することができました。

②自動プロパティ
自動プロパティとは、簡単に言うと①の基本構文をシンプルにしたものです。
上記①のような単純なバインドであれば、以下のように書くこともできます。
【Apex】
public class GetSetSamp {
public Integer age { get; set; }
public GetSetSamp() {
this.age = 20;
}
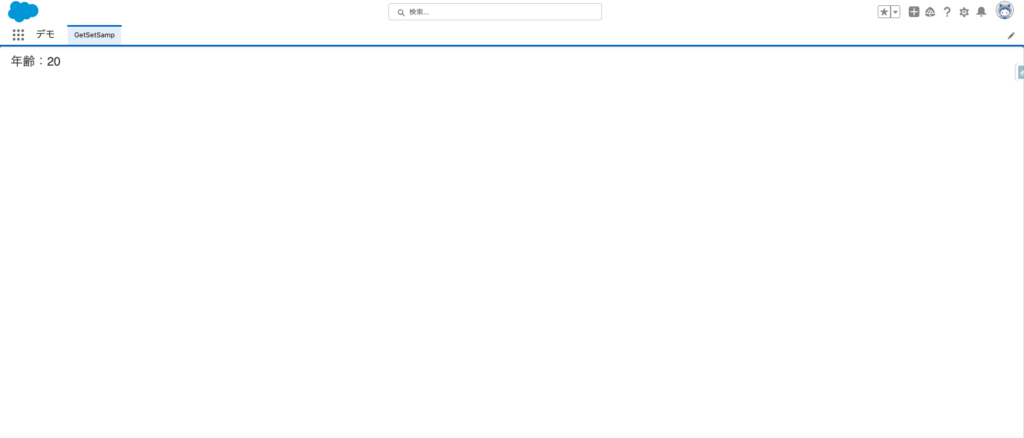
}【表示】
①と同様に表示されました。

③基本構文の応用
例えば、プロパティの値を設定する際、設定する値によって、「他のプロパティの値を制御したい」ということもあるでしょう。では、サンプルコードを見ていきます。
コンストラクタで値が代入されたときにsetが呼び出され、代入された値(今回は20)によってプロパティ「judge」の値を制御しています。
【Apex】
public class GetSetSamp {
public String judge { get; set; }
public Integer age {
get { return age; }
set {
age = value;
if (age >= 20) {
this.judge = 'OK.';
} else {
this.judge = 'NG.';
}
}
}
public GetSetSamp() {
this.age = 20;
}
}【Visualforce】
<apex:page controller="GetSetSamp" sidebar="false">
<apex:outputText value="年齢:{!age}" style="font-size:2em;"></apex:outputText>
<br/>
<apex:outputText value="判定:{!judge}" style="font-size:2em;"></apex:outputText>
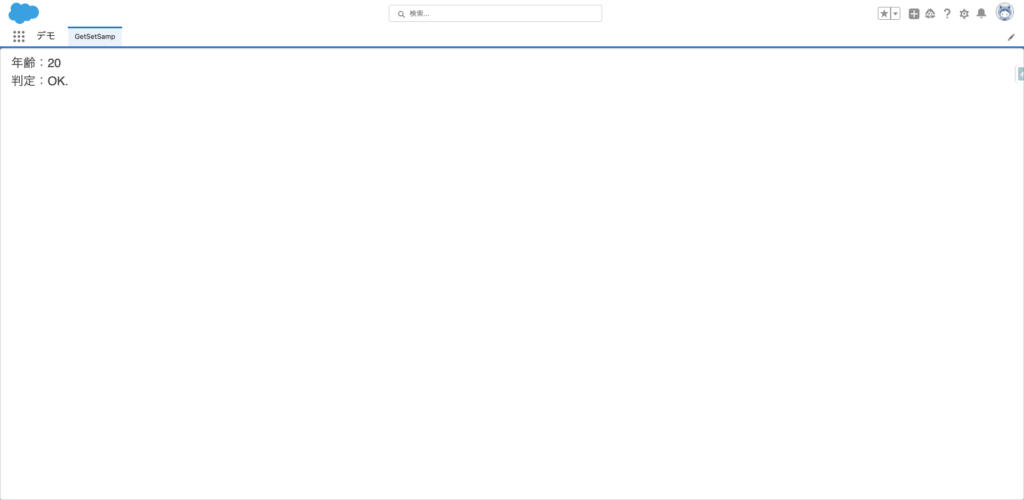
</apex:page>【表示】
想定通り”OK.”と表示されています。

まとめ
いかがでしたでしょうか。
今回は、ゲッターセッターの基本的な使い方をみてきました。
ゲッターセッターは、Visualforce開発で頻繁に使用するかと思います。
ぜひ実際に動かしてみて、使い方を習得していきましょう!
最後までご覧いただきありがとうございました!